SAJ V2
Business Objective:
Migrate SAJ V1 to a new technology, to make it more usable and functional.
Methodologies:
Lean UX.

Why?
SAJ (Servicio de Administración Jurídica) means Legal Administration Service, needed to be updated to a newer technology and it need an improve on all the processes.

How?
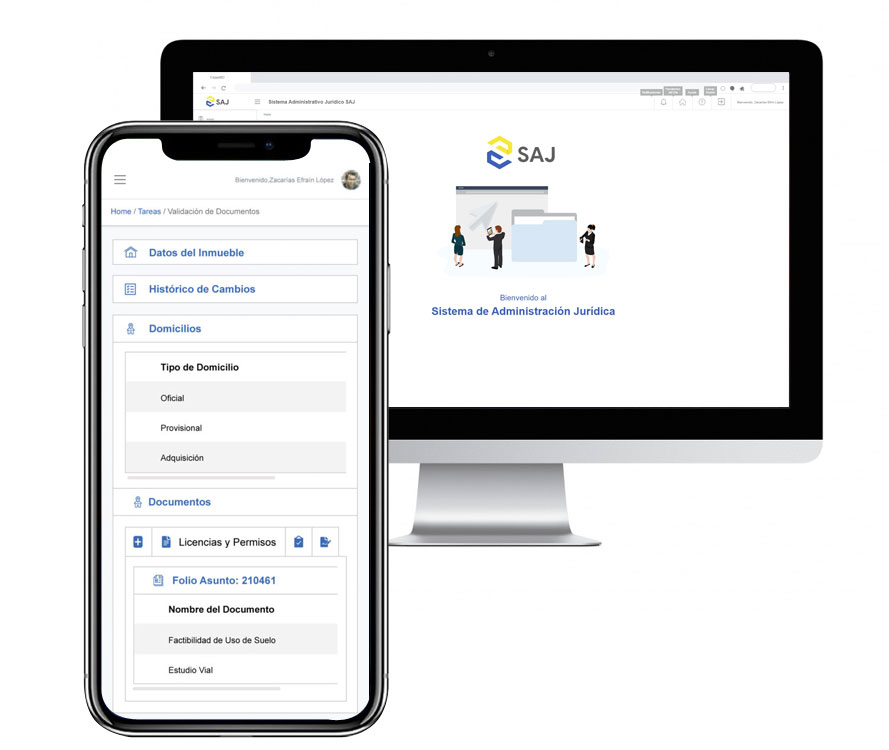
The client already has a template, based in Javascript (NGPrime template), so we had to addapt our ideas to this template, and add the design elements from the design system, we had to check if our ideas were compatible with the components of the template, and make a better User Expierence.
As we had a template, we already have some components available, but we have to play with the styles to make it look and to follow the look and feel of the Customer. To ensure we were doing the correct work, we created a Design Guideline, created in Adobe XD and exported to Zeplin, to share our designs with the developers when they have to build all the pages.
UX Improvements
UI Interaction: Loading Animation
Sometimes, users needs to add hugh PDF files, so we had to work on the Interaction Design, the first thing we did, was to add a loading animation, based on CSS and HTML, to let the user know that the tool is processing the document.

Tabs
We found an issue with tabs (just for mobile devices), to fix this issue, we propouse 2 ideas, the first one, was to add an icon on each tab, and hide the label tabs, except the one that is active:

The second idea, was to add a scroll effect, to let the user scroll the title tabs, to see each tab. Here is the design:

To present with the client, we used to create a presentation with an explanation of all proposals, with examples of similar solutions and with the advantages or disadvantages of each idea and with code examples to check if it's availabe with the template:

































