Carspecs 5
Business Objective:
Migrate Carspecs 4 to a new technology, to make it more usable and functional.
Methodologies:
5 Elements
and Lean UX.

Why?
Carspecs 4, a C# web application, had a great success when it was launched, on 2002, it had everything users wanted, vehicle information, and you were able to compare any vehicle and watch advantages and disadvantages of one or a few vehicles.
All data were updated every month, with new and historic vehicles, so, the tool was doing their job, showing data of a vehicle and the chance to compare it with other vehicles. But, there is always a but, in 2015, clients started to ask more functionalities, that wasn't compatible with the code that we had on that time. So, business started to think about create a new version of Carspecs.

How?
We used 5 elements methodology to create the new Carspecs version, we got the requirements (business objectives) and also, we had to identify user needs by interviews with stakeholders (Designers, Developers, Product Owners, Account Managers, Sales people, Clients and End Users) and with end users. We get their inputs about Carspecs 4, what they liked it and what they didn't or what should Carspecs have to make it better and usefull for users.
With all data, we started to analize it to define our scope for this project, we discussed what we were going to build, which features does our tool will have and which was the best technology to do it. We had sessions to have ideas about how the product will be, we had to create simple mockups to explain our ideas:
We also created wireframes to explain each part or component we needed on the layout:
Click to watch the complete wireframe
Ones we had all those decisions we were able to finally started the User Interface Design adventure, we created a more detailed mockups, to present it to the team:
Click to watch the complete mockup
We continued working and creating prototypes to explain how the tool will work, in that time, I didn't know any prototyping took like Figma or Sketch, so we decided to create prototypes based on HTML, CSS and Javascript, you can see the result:
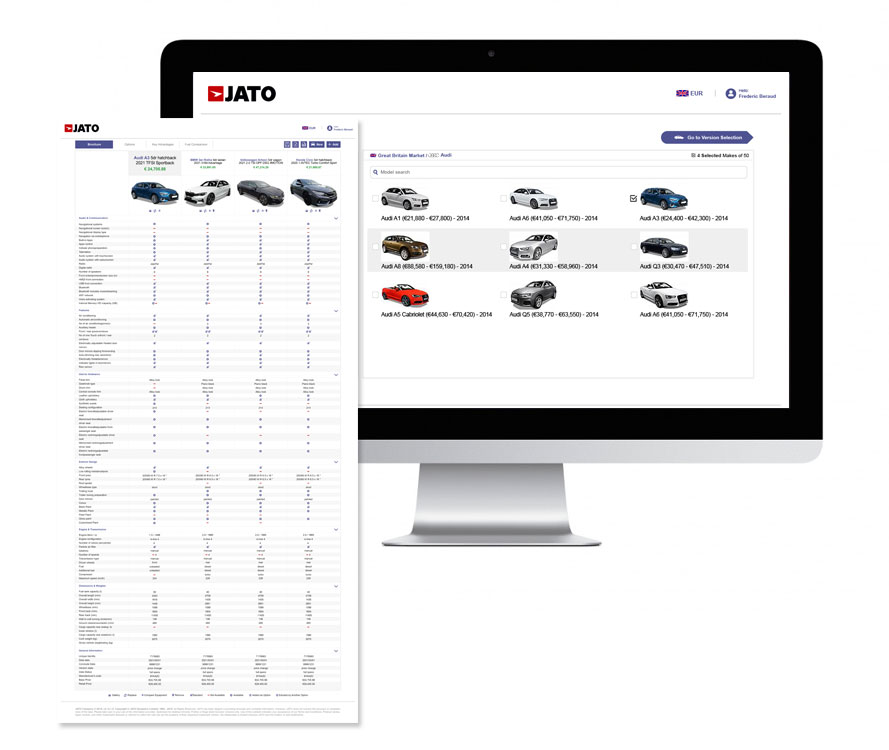
Finally we could launch the product, it was built on Angular JS (version 1), it looked a quiet diffrent from now, we had to use a Bootstrap template, so that's why, the first time we deployed, it was looking link this:
UX Improvements
Since we launched Carspecs 5, we will continued improving it, we were adding more features than Carspecs 4, to make a better User Expierence, we followed Lean UX methodolgoy to make it work, here are some examples:
Floating Headers and Category Columns
We discovered by tests and by Google Analytics data, that users were scrolling to the top and then scrolling down to the same area, first we thought it was because they were comparing prices, but no, the reason was they were loosing the column of the vehicle, so they didn't know which column it was for each vehicle, so, we added fixed headers and fixed columns for categories names.

Layout
We have a usefull way to use of the space of the browser window, you can see the difference between Carspecs 4 with Carspecs 5:

Adding filters in selection vehicle steps
One of the user needs that we found, was to add more that a single way to find a specific vehicle, we gave the user the ability to find a car with data, we had filters like: Fuel type, number of doors, body type. We added icons to improve the UX.

Conclusion
It's the same data, you just need to find the way to display it, with a usefull and functional solution. Designing an interface to sort and prioritize the information to show.






















